- Services
-
-
Services
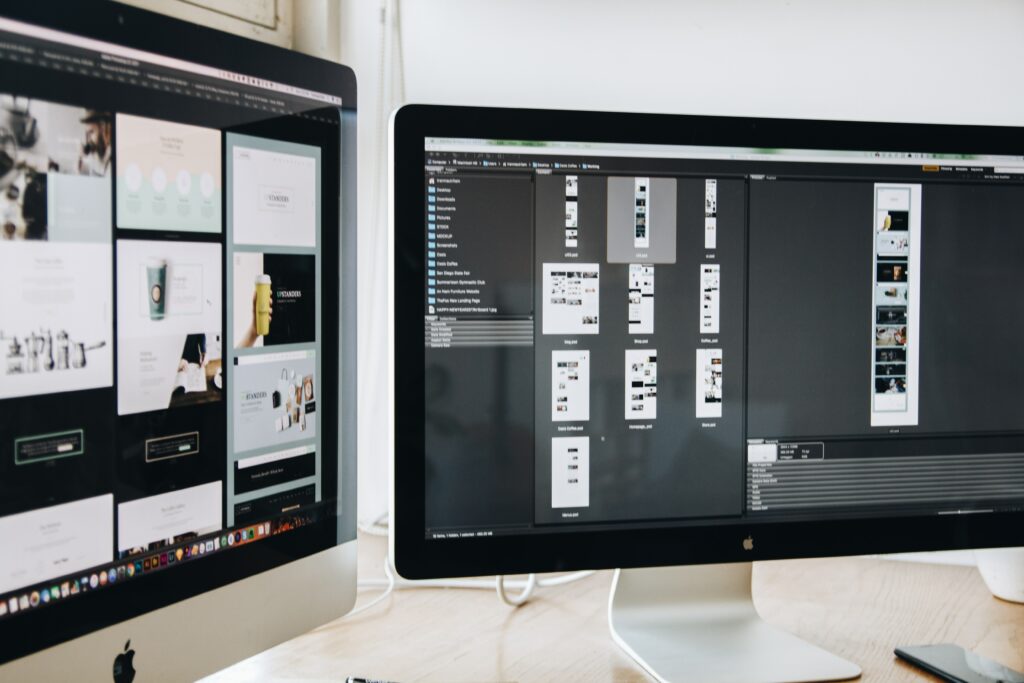
Custom App Development. Web Development. Project Consultation & Conceptualization. Scrum Teams on Demand.
As a full-service software agency and reliable development partner for custom app and web development, we assist our clients from ideation to launching the final product in the market.
Explore our diverse range of services for your digital projects. We look forward to collaboratively developing innovative solutions and driving your digital future forward.
-
-
- Projects
-
-
Projects in Industries
This is what a digital experience should look like.
Here you can find some of our best individually developed software application from the INDUSTRY and STARTUPS industries. Our renowned clients and well-known startups we are involved in and/or provide Scrum teams for development and implementation on a temporary basis. If we have piqued your interest and you like what you see here, just write us in the chat or arrange a meeting with us directly. We are looking forward to your project.
-
-
- Company
-
-
Company
Moweex – Experts in IT solutions with a passion for creativity and change. We are committed to making your ideas a reality. Thanks to our global network, we stay up-to-date and continually evolve.
-
-
- Career
- Labs
- Contact
- EN