- Dienstleistungen
-
-
Dienstleistungen
Individuelle Appentwicklung. Webentwicklung. Projekt Beratung & Konzeption. Scrum Teams auf Zeit.
Als Full-Service Softwareagentur und stabiler Entwicklungspartner für individuelle Appentwicklung sowie Webentwicklung unterstützen wir unsere Kunden von der Idee bis zum fertigen Produkt am Markt.
Entdecke unsere vielfältigen Dienstleistungen für deine digitalen Projekte. Wir freuen uns darauf, gemeinsam mit dir innovative Lösungen zu entwickeln und deine digitale Zukunft voranzutreiben.
-
-
- Projekte
-
-
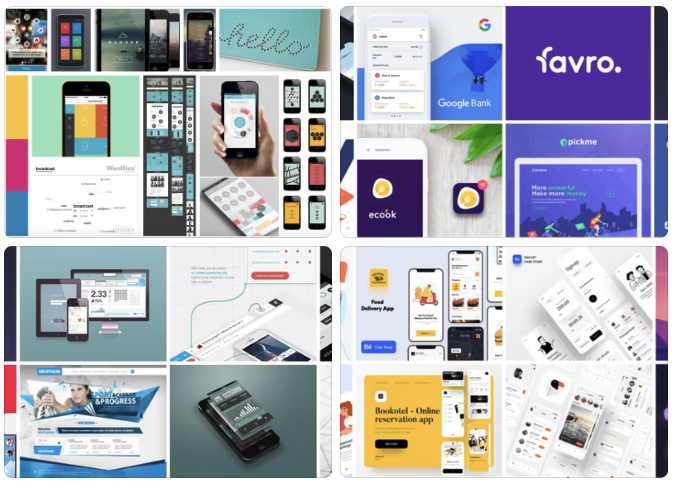
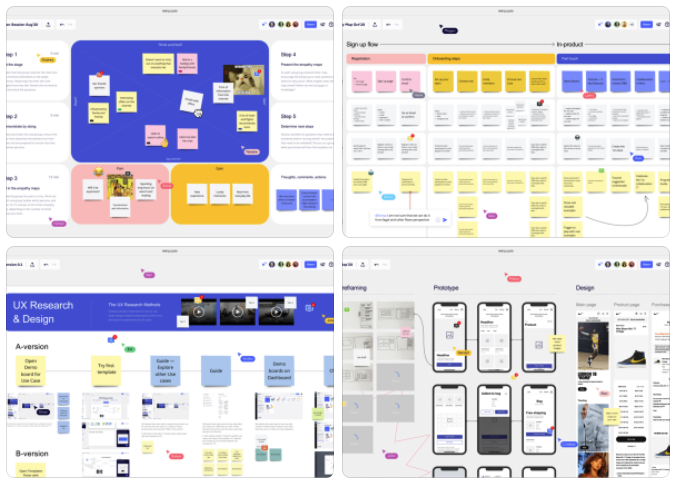
Projekte in Branchen
So sollte ein digitales Erlebnis aussehen.
Hier findest du einige unserer besten individuell entwickelten Softwareanwendung aus den Branchen INDUSTRIE und STARTUPS. Unsere renommierten Kunden und bekannten Startups an den wir beteiligt sind und/oder für die Entwicklung und Umsetzung Scrum Teams auf Zeit zur Verfügung stellen. Wenn wir dein Interesse geweckt haben und dir gefällt, was du hier siehst, schreib uns einfach im Chat oder vereinbar direkt eine Termin mit uns. Wir freuen uns auf dein Projekt.
-
-
- Unternehmen
-
-
Unternehmen
Moweex – Experten für IT-Lösungen mit einer Leidenschaft für Kreativität und Veränderung. Wir sind bestrebt, deine Ideen Wirklichkeit werden zu lassen. Dank unserem weltweiten Netzwerk bleiben wir stets auf dem neuesten Stand und entwickeln uns kontinuierlich weiter.
-
-
- Karriere
- Lab
- Kontakt
- DE